WeVideo Design System
Problem
Designers and developers were frequently creating custom components. This was prolonging the design and development cycles, increasing the risk of unintended inconsistencies throughout our product, and taking away time from our team that could be spent on larger, more complex problems.
Role
Product Designer, Design System Team Lead
Outcome
Reduced development time by 15% and QA time by 40%.
Creating a plan
-
Assemble the team
Our Design System team was made up of one Design Lead (me) and two front-end developers.
-
Define goals
1:1 mapping of components in design & code
Consistent & predictable user experience throughout our product
Scalable and accessible components
Increased efficiency and productivity of design and development teams -
Define scope
WeVideo’s web platform had far higher usage than our mobile app so we decided to start with focusing on the web experience.
-
Inventory components
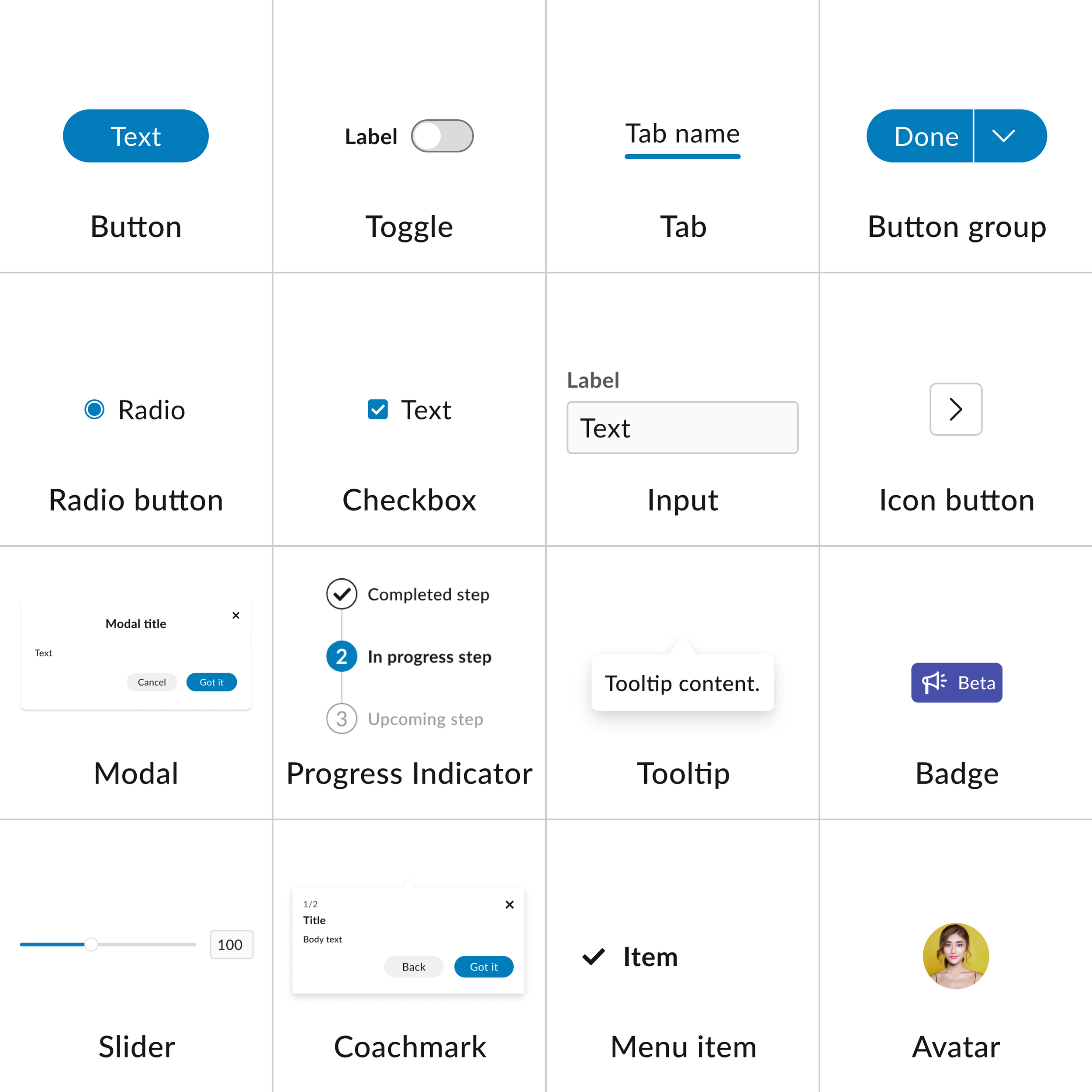
I began by going through the current state of our components in our Figma library and in the product to identify missing states and discover unnecessary variations and inconsistencies.
-
Prioritization
As a team we outlined the highest priority pieces of the Design System by identifying the most frequently used primitives and components.
-
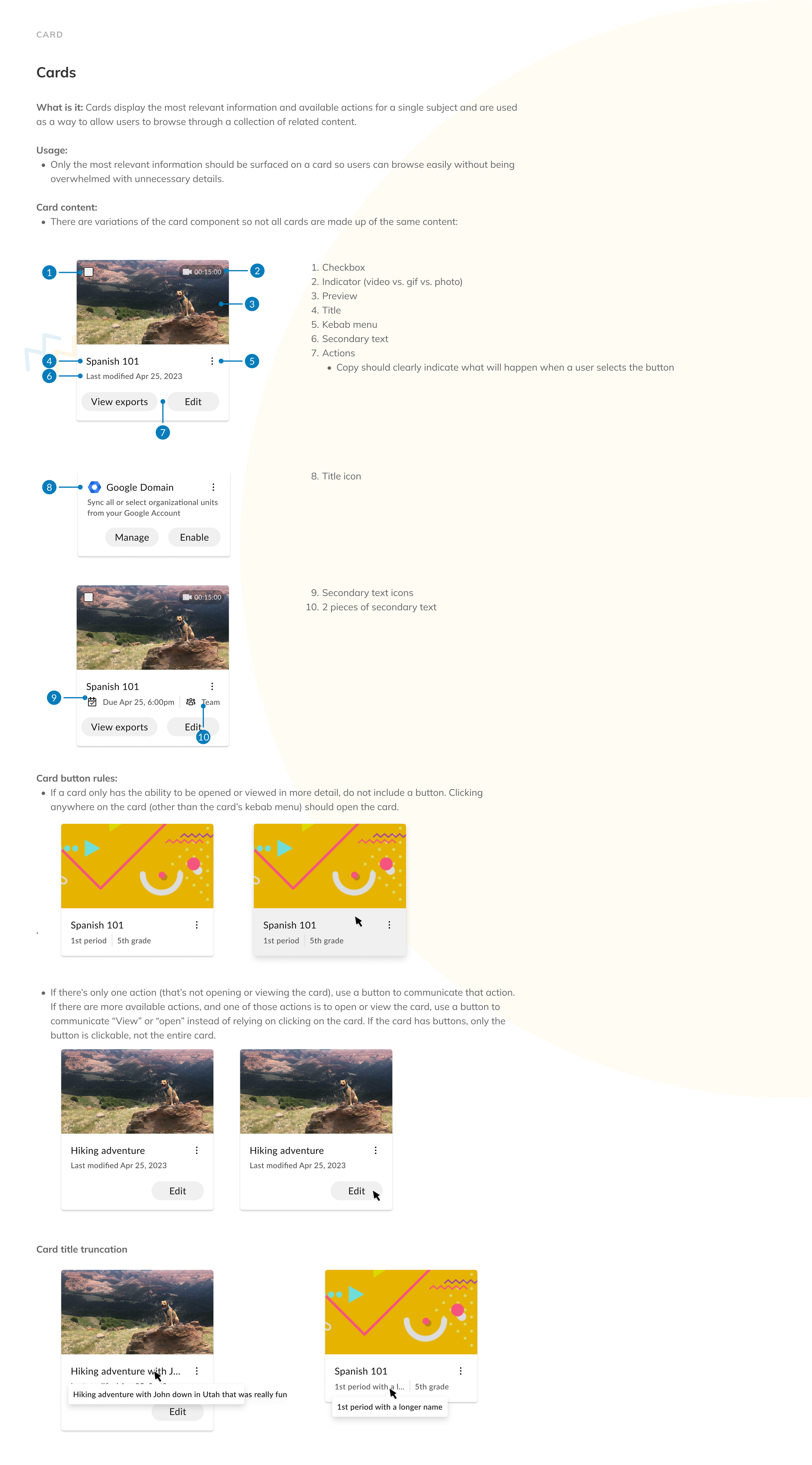
Component creation & documentation
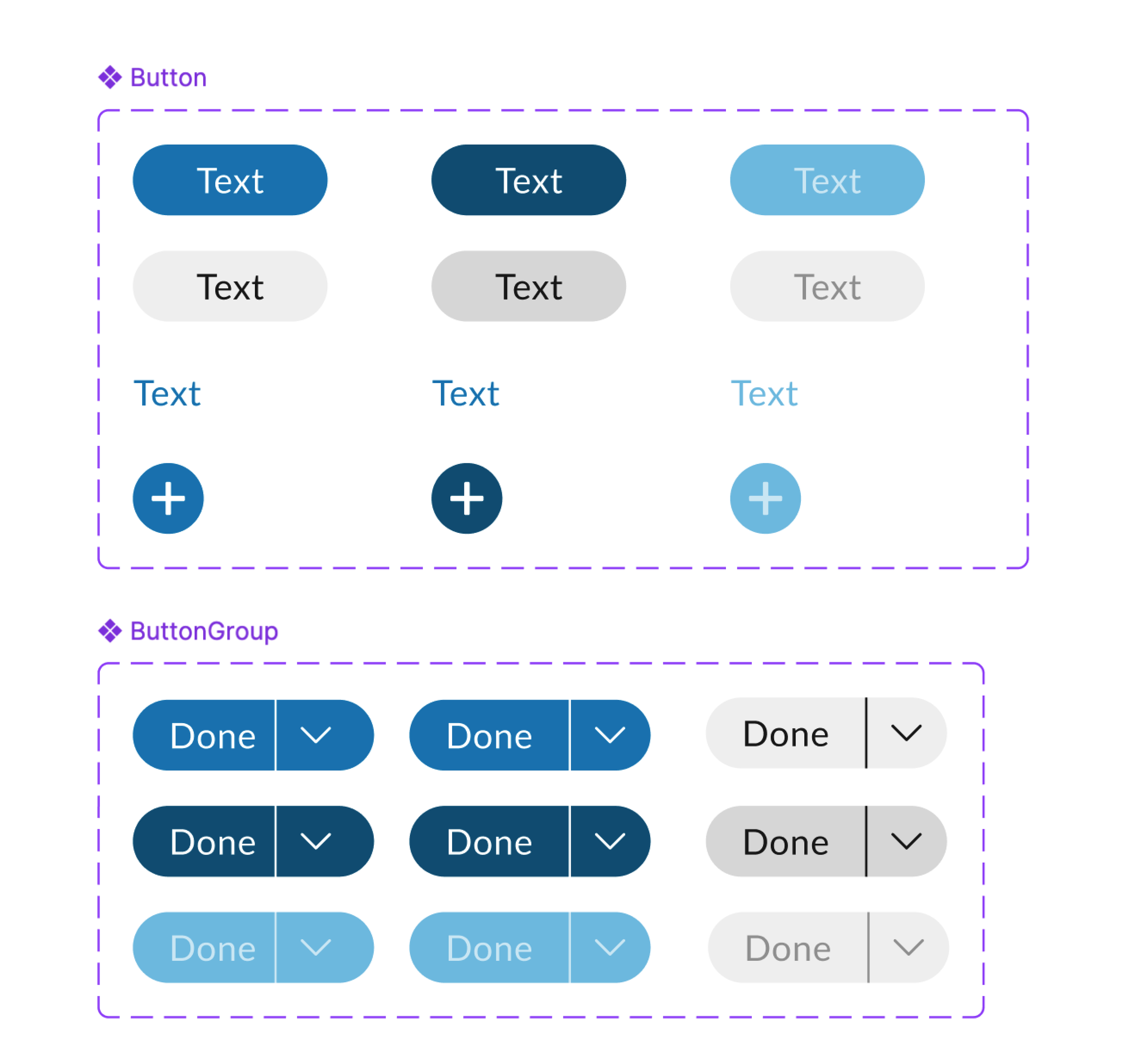
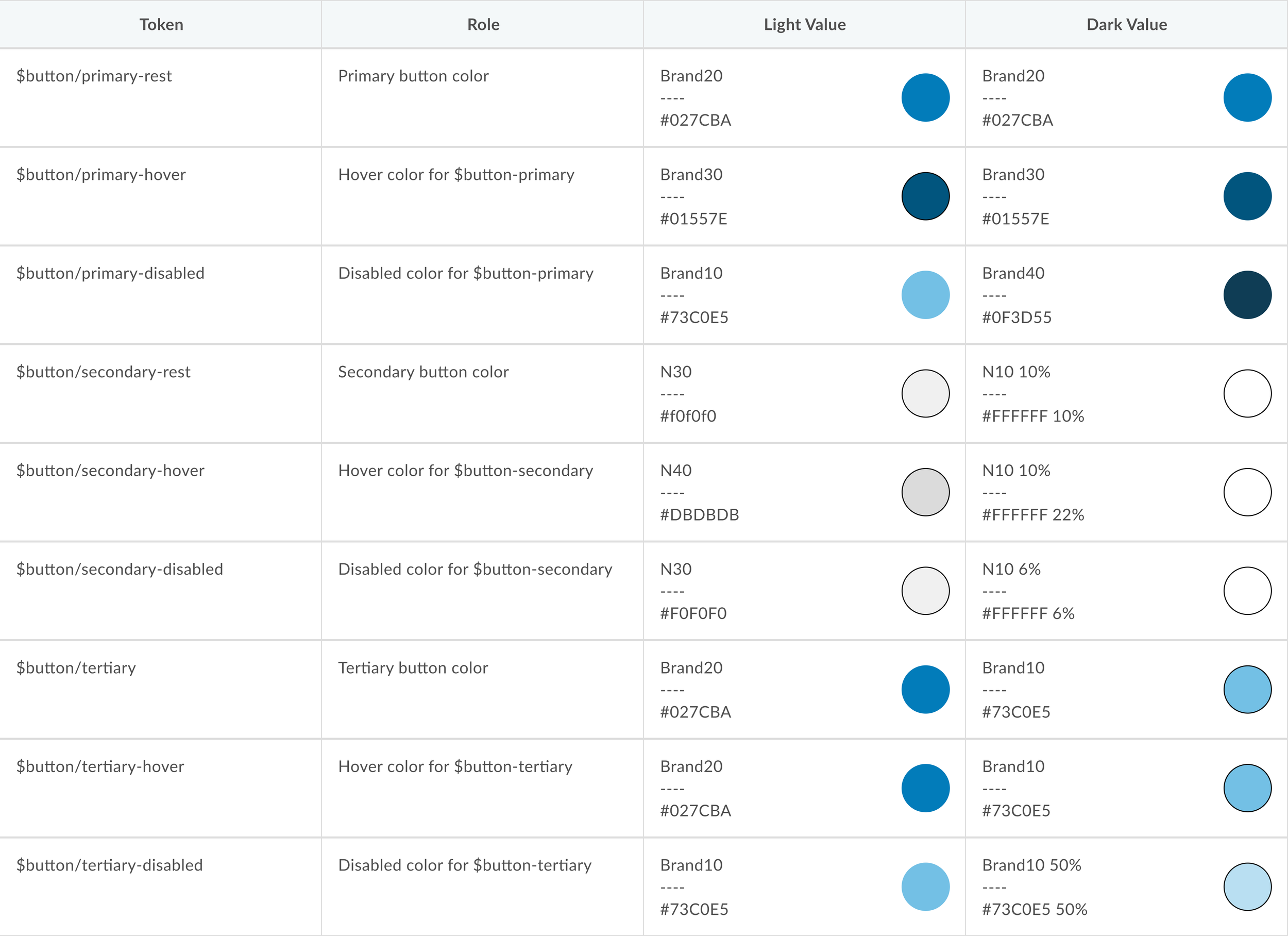
Once we had defined the highest priority pieces of our system, we began to tackle them 1 by 1, iterating based on feedback from the team.
Outcomes and metrics
Reduced development time
15%
The WeVideo Design System was adopted by all designers and all development teams. As a result, we’ve created a more consistent, predictable experience for our users. Additionally, we’ve had an increase in efficiency and productivity across design, development, and QA because teams no longer spend time making component decisions or creating unique components.